Kiekvienas interneto vartotojas, vos atsidaręs naują svetainę, per kelias sekundes nusprendžia: likti ar išeiti. Šis sprendimas dažnai priimamas ne sąmoningai, o pasikliaujant instinktyviu pirmuoju įspūdžiu. Būtent todėl šiuolaikinėje skaitmeninėje erdvėje vartotojo dėmesio valdymas tampa ne tik dizainerių iššūkiu, bet ir verslo sėkmės garantu.
Skaitmeninio turinio vartojimas pasižymi itin trumpomis dėmesio akimirkomis – vos kelių sekundžių langas gali lemti, ar lankytojas imsis veiksmų, ar užvers puslapį. Supratimas, kaip žmonės skenuoja turinį, leidžia kurti intuityvią vartotojo patirtį ir optimizuoti konversijų rodiklius.
Viena iš universaliausių ir efektyviausių dėmesio paskirstymo schemų – Z dėmesio principas (angl. Z-pattern). Tai psichologiškai pagrįstas modelis, kuris parodo, kaip vartotojo akis natūraliai keliauja per ekraną nuo vieno elemento prie kito, suformuodama raidės „Z“ formos trajektoriją. Ši strategija tampa ypač naudinga, kai norima aiškiai, struktūruotai ir vizualiai patraukliai perteikti informaciją – ypač puslapiuose, kuriuose svarbiausia – konkretus veiksmas.
Kas yra Z dėmesio principas?
Z dėmesio principas – tai modelis, paremtas žmonių akių judėjimo įpročiais skaitant turinį. Šis principas remiasi natūralia skaitymo kryptimi vakarų pasaulyje: iš kairės į dešinę, iš viršaus į apačią. Žvilgsnis juda nuo viršutinio kairiojo kampo, per viršutinį dešinį, toliau – įstrižai žemyn iki apatinio kairiojo kampo, ir galiausiai – iki apatinio dešiniojo kampo. Būtent ši seka sudaro „Z“ formos dėmesio maršrutą.
Šis principas efektyviausias tais atvejais, kai dizainas yra švarus, aiškus, turintis kelis pagrindinius akcentus – pavyzdžiui, logotipą, pagrindinę antraštę, vaizdą ir aiškų veiksmą skatinantį mygtuką (CTA). Dėl savo paprastumo, Z modelis dažnai taikomas nukreipimo puslapiuose, reklaminėse skrajutėse, el. parduotuvių pradiniuose languose ir kitose vietose, kur svarbu greitai perteikti pagrindinę žinutę.
Palyginimas su kitais dėmesio modeliais
Z principas nėra vienintelis būdas analizuoti vartotojo žvilgsnio judėjimą. Jis dažnai lyginamas su kitu populiariu modeliu – F dėmesio modeliu (F-pattern). F principas dažniausiai pasitaiko turtinguose turinio puslapiuose, pavyzdžiui, tinklaraščiuose ar naujienų portaluose, kur skaitytojas pradeda skaityti nuo viršaus ir palaipsniui pereina žemyn, vis mažiau dėmesio skirdamas kiekvienai naujai eilutei – taip susiformuoja „F“ forma. Skirtumas tas, kad Z principas yra labiau veiksmo orientuotas, tuo tarpu F – informacijos naršymui skirtas modelis.
Z principo struktūra
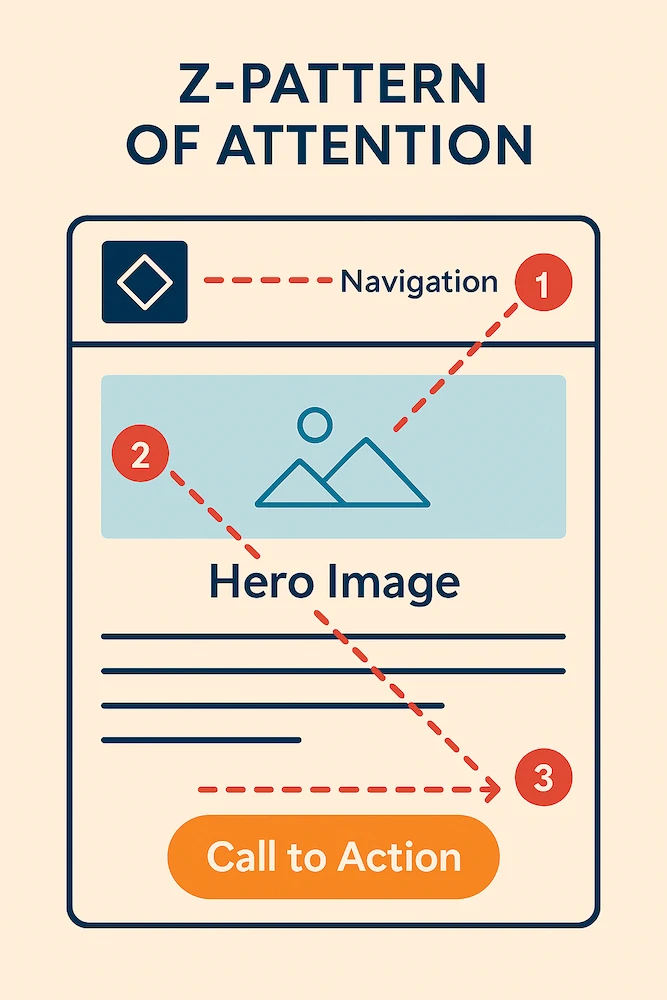
Schematiškai Z dėmesio modelis internetinėje svetainėje atrodo taip:

Akis pirmiausia fiksuoja logotipą ir navigaciją viršuje, tada pereina per vizualinį ar tekstinį turinį įstrižai, ir galiausiai sustoja apatinėje dešinėje puslapio pusėje, kur dažniausiai būna pagrindinis veiksmo kvietimas – pvz., „Pirkti dabar“, „Registruotis“, ar „Sužinoti daugiau“.
Šis dėmesio valdymo modelis leidžia natūraliai vesti vartotoją nuo pirmojo kontakto iki veiksmo atlikimo, todėl tampa itin galingu įrankiu dizaineriams, rinkodaros specialistams ir turinio kūrėjams.
Z principo psichologinis pagrindas
Kad geriau suprastume Z dėmesio principo veikimą, būtina pažvelgti į žmogaus elgseną vartojant turinį – ypač tai, kaip mūsų akys keliauja puslapio paviršiumi. Z formos trajektorija, kai žvilgsnis juda nuo viršutinio kairiojo kampo į dešinįjį, o tada nuslysta žemyn į kairįjį kampą ir vėl baigiasi apatiniame dešiniajame, nėra atsitiktinė. Šis modelis remiasi giliu pažinimu apie tai, kaip žmonės įsisavina vizualinę informaciją.
1. Akių sekimo tyrimų įžvalgos
Z principas kyla iš ilgamečių akių sekimo (angl. eye-tracking) tyrimų. Naudojant specialią įrangą, mokslininkai stebėjo, kaip žmonės skaito tinklalapius, reklaminius stendus, elektroninius laiškus ar spaudą. Rezultatai atskleidė, kad vartotojų žvilgsniai dažniausiai laikosi tam tikrų trajektorijų – viena iš jų itin dažna paprastesniuose, mažai tekstiniuose puslapiuose ar reklamos vienetuose: tai Z formos kelias.
Tokia trajektorija ypač išryškėja, kai puslapio struktūra yra aiški, su išskirtiniais akcentais viršuje (pvz., logotipas ar antraštė), pagrindiniu informacijos bloku centre ir kvietimu veikti (angl. call to action) – apačioje.
2. Skaitymo įpročiai kultūriniame kontekste
Vakaruose, kur informacija tradiciškai skaitoma iš kairės į dešinę ir iš viršaus į apačią, tokia žvilgsnio kelionė atrodo natūrali ir nesąmoningai priimtina. Tai reiškia, kad mūsų akys instinktyviai pradeda tyrinėjimą viršuje kairėje – dažnai čia tikimasi rasti logotipą ar svarbiausią žinutę. Toliau dėmesys pereina į viršutinį dešinį kampą – čia gali būti kontaktinė informacija, paieška ar kita navigacija. Tada žvilgsnis leidžiasi žemyn, šokinėja kairėn ir vėl juda į dešinę, užbaigdamas savo trajektoriją – tai tampa ideali vieta kvietimui veikti ar kitai konversijai.
Kita vertus, tokia žvilgsnio logika gali šiek tiek kisti kultūrose, kuriose skaitymo kryptis yra kitokia, pavyzdžiui, iš dešinės į kairę (kaip kai kuriose arabų šalyse). Tačiau vakarietiškoje vizualinės komunikacijos erdvėje Z modelis išlieka dominuojantis.
3. Kognityvinės apkrovos mažinimas
Vienas iš svarbiausių Z dėmesio modelio privalumų – jo gebėjimas sumažinti kognityvinę apkrovą. Vartotojai, ypač internete, neturi nei laiko, nei kantrybės „ieškoti“ informacijos. Kai turinys pateikiamas Z principu, informacija išdėstoma taip, kad žvilgsniui būtų lengva ją „pagauti“ – natūraliai, be įtampos. Tai palengvina naršymą, pagreitina sprendimų priėmimą ir didina pasitikėjimą, nes lankytojas iš karto jaučia, jog viskas pateikta aiškiai ir logiškai.
Be to, tokia struktūra padeda dizaineriams kryptingai nukreipti dėmesį į svarbiausius elementus – antraštę, pasiūlymą, kvietimą veikti. Psichologiškai tai veikia kaip švelnus „vedimas už rankos“, padedantis lankytojui greičiau suvokti, ko iš jo tikimasi, ir priimti sprendimą.
Kada geriausia naudoti Z principą?
Z dėmesio principas nėra universali visų dizaino problemų panacėja – tai strategija, geriausiai veikianti tam tikrose situacijose, kai turinio struktūra ir vartotojo tikslas yra aiškiai apibrėžti. Norint maksimaliai išnaudoti Z formos naudą, svarbu suprasti, kokiose aplinkose šis modelis pasiteisina labiausiai.
1. Tinklalapiai su ribotu kiekiu informacijos virš „matomos ribos“
Vadinamasis „above the fold“ plotas – tai ekrano dalis, kuri matoma vartotojui neatlikus jokio slinkimo. Z principas čia ypač veiksmingas, kai informacija šioje zonoje yra koncentruota ir aiškiai išdėstyta. Pavyzdžiui, pagrindinis pasiūlymas, įmonės logotipas, greita navigacija ir kvietimas veikti – visa tai gali būti pateikta Z trajektorijoje ir paskatinti vartotoją imtis veiksmų dar nepaslinkus puslapio.
2. Nukreipimo puslapiai (landing pages) su aiškiu tikslu
Z modelis ypač efektyvus kuriant konversijai skirtus puslapius, kurių tikslas – paskatinti vartotoją atlikti konkrečią užduotį: užsiregistruoti, nusipirkti, atsisiųsti ar susisiekti. Čia svarbiausia – aiški struktūra, minimalus išsiblaškymas ir kryptingas žvilgsnio vedimas link pagrindinio veiksmo mygtuko. Tokie puslapiai dažnai neturi išplėstinės navigacijos ar informacijos pertekliaus – tik tai, kas būtina sprendimui priimti.
3. Paprasti dizainai su 1–3 pagrindiniais CTA
Z principas veikia geriausiai, kai puslapio dizainas yra minimalistiškas, su nedideliu skaičiumi pagrindinių veiksmų kvietimų (CTA – Call to Action). Pavyzdžiui, jei turite tik du pagrindinius veiksmus – „Susisiekti“ ir „Apie mus“, Z forma leidžia juos strategiškai išdėstyti taip, kad jie patrauktų vartotojo dėmesį be papildomų trukdžių.
4. Skaitmeninė reklama ir „Hero“ baneriai
Dideli vizualiniai baneriai, esantys puslapio viršuje (vadinamieji „Hero“ skydeliai), taip pat yra puiki terpė taikyti Z principą. Akį traukiantis vaizdas, stiprus tekstinis šūkis viršuje ir aiškus kvietimas veikti apačioje – tokia struktūra padeda sukurti estetiškai stiprią ir psichologiškai efektyvią vizualinę žinutę.
Z dėmesio principo pritaikymas praktikoje
Efektyvus Z principo taikymas reikalauja strateginio požiūrio į puslapio komponentų išdėstymą. Kiekvienas Z formos segmentas turi savo paskirtį – nuo pirmo įspūdžio iki konversijos mygtuko.
Z linijos taškai ir jų turinys:
- Viršus kairė – tai žvilgsnio starto taškas. Čia tiks logotipas, įmonės pavadinimas arba pagrindinė žinutė, kuri iškart pristato, apie ką yra puslapis. Pirmieji milisekundžių įspūdžiai formuojami būtent čia.
- Viršus dešinė – šioje vietoje tiks pagrindinė navigacija, prisijungimo mygtukas arba kitas funkcionalumas, susijęs su tolesniu naršymu. Tai taip pat gali būti kontaktinė informacija ar veiksmas skatinantis pasitikėjimą (pvz., „Užsiregistruok nemokamai“).
- Įstrižainė per vidurį – ši atkarpa turi „vesti“ vartotojo žvilgsnį nuo viršaus link apatinės puslapio dalies. Čia dažniausiai dedami vizualiniai elementai (hero vaizdai, iliustracijos), taip pat – trumpi tekstiniai akcentai ar emocinis šūkis, kuris paryškina vertės pasiūlymą.
- Apačia dešinė – tai konversijos taškas. Čia dedamas pagrindinis veiksmo kvietimas – mygtukas su tekstu, pvz., „Registruotis“, „Gauti pasiūlymą“, „Pirkti dabar“. Vartotojas, sėkmingai „nuslydęs“ per Z formą, būtent čia priima sprendimą.
Tipinės komponentų poros:
Z formos struktūroje dažnai pasitaikantis dizaino šablonas: „Logotipas – Navigacija – Hero tekstas – CTA mygtukas“.
Ši schema padeda užtikrinti, kad vartotojas gautų visą reikalingą informaciją vieno žvilgsnio trajektorijoje.
Spalvos, tipografija ir vizualai – kaip sustiprinti Z formą?
- Spalvos: Kontrastingi spalviniai sprendimai padeda vizualiai išryškinti pagrindinius Z taškus. Pvz., ryškesnis CTA mygtuko fonas gali traukti akį į dešinę apačioje.
- Tipografija: Didelės, ryškios antraštės viršuje, trumpi informaciniai tekstai viduryje ir aiškus šriftas veiksmo kvietimui apačioje – tai stiprina naršymo intuityvumą.
- Vizualiniai elementai: Nuotraukos ar iliustracijos, kurios nukreipia žvilgsnį į apačią (pvz., žmogaus žvilgsnis ar kryptingas grafikos judėjimas), papildomai sustiprina Z kryptį.
Z vs F dėmesio modeliai: palyginimas
F-pattern: Daug informacijos reikalaujantis modelis
F dėmesio modelis (F-pattern) išryškėjo analizuojant vartotojų akių judėjimą didelio informacijos tankio puslapiuose – ypač naujienų portaluose, tinklaraščiuose ar straipsniuose. Vartotojai dažniausiai pradeda skaityti nuo viršutinės kairės dalies, pereina horizontalia linija per pirmąją antraštę ar paragrafą, tada nuslenka žemyn ir dar kartą peržvelgia horizontaliai per antrąjį informacijos bloką – taip susiformuoja „F“ raidės forma.
Tai „skenavimo“ modelis, kai naudotojai ieško raktinių žodžių ar informacijos fragmentų. Jis tinka tekstui turtingiems puslapiams, kur svarbu greitai perteikti esmines žinutes.
Kada naudoti Z, o kada F?
| Kriterijus | Z modelis | F modelis |
|---|---|---|
| Informacijos kiekis | Mažas arba vidutinis | Didelis, tekstinis turinys |
| Puslapio tikslas | Veiksmas / konversija | Informacijos sklaida |
| Struktūra | Vizualiai paprasta, aiški hierarchija | Daug turinio blokų, pasikartojantis stilius |
| Pavyzdžiai | Nukreipimo puslapiai, reklamos, baneriai | Naujienų portalai, tinklaraščiai, katalogai |
Ar galima juos derinti?
Taip. Mišriuose dizainuose, pavyzdžiui, pagrindiniuose puslapiuose su aiškiu „hero“ bloku viršuje ir turtingu turiniu žemiau, dažnai naudojama Z+F kombinacija. Puslapio viršuje žvilgsnis juda pagal Z modelį (nuo logotipo iki CTA), o po slinkimo žemyn – pereina į F modelį, kai vartotojas pradeda skaityti išsamų turinį.
Dizaineriai gali apgalvotai planuoti turinio hierarchiją, kad pirma dalis skatintų veiksmą, o likusi – suteiktų kontekstą ir informaciją tiems, kurie nori gilintis.
Z principas mobiliuosiuose įrenginiuose
Mobilieji įrenginiai keičia vartotojų sąveiką su turiniu – ekranas mažesnis, dėmesio trukmė trumpesnė, o naršymas dažnai vyksta viena ranka. Tačiau Z dėmesio principas vis dar gali būti efektyvus, jei adaptuojamas vertikaliam kontekstui.
Kadangi ekranas siauresnis, horizontali akių trajektorija sutrumpėja, bet seka – nuo viršaus į apačią su žvilgsnio kampais – vis dar galima išlaikyti, ypač naudojant vizualinę hierarchiją.
Dizaino adaptacija mažesniame ekrane
Vietoje aiškios Z formos linijos mobiliajame telefone dažnai veikia slenkantis Z, kuris veikia kaip pakopomis leidžiantis žvilgsnis. Tai reiškia, kad kiekviename ekrano „langelyje“ (viename slinkimo vaizde) žvilgsnis juda nuo viršaus kairės į apačią dešinės kryptimi, o tada vartotojas slenka žemyn.
Pavyzdys:
- Viršutinė mobiliojo ekrano dalis – logotipas ir meniu mygtukas.
- Po juo – hero tekstas su vaizdu.
- Dar žemiau – aiškus CTA mygtukas (pvz., „Registruotis“).
- Vartotojas slenka žemyn į kitą turinio bloką, kuriame kartojasi panaši struktūra.
Vertikali seka ir „thumb zone“
Mobiliajame dizainas turi būti optimizuotas pagal „thumb zone“ – ekrano dalį, kur vartotojo nykštys patogiausiai pasiekia mygtukus. CTA mygtukai ar interaktyvūs elementai turėtų būti dedami dešinėje arba apačioje – būtent toje zonoje, kur natūraliai atsiduria vartotojo žvilgsnis ir pirštas. Tai dera su Z modelio logika: paskutinis taškas – dešinė apačia – tampa pasiekiamu veiksmo centru.
Apibendrinimas
Z dėmesio principas – tai ne tik vizualinis šablonas, bet ir gilus psichologinis modelis, kuris padeda kurti naudotojui patogią, orientuotą patirtį. Tinkamai pritaikytas, jis gali tapti galingu įrankiu dizainerių ir rinkodaros specialistų rankose.
Kodėl jis svarbus? Pirmiausia, Z modelis atspindi natūralią skaitymo ir informacijos suvokimo eigą, todėl leidžia kurti struktūriškai aiškius ir intuityvius dizainus. Tai padeda lankytojams greičiau suprasti puslapio tikslą, surasti norimą informaciją ir atlikti veiksmą – nesvarbu, ar tai būtų pirkimas, registracija, ar tiesiog giliau pasinerti į turinį.
Be to, Z modelis tiesiogiai prisideda prie verslo tikslų:
- Padidėja konversijų rodikliai, nes naudotojui paprasčiau pereiti per jam svarbiausius turinio taškus.
- Pagerėja navigacijos aiškumas, ypač puslapiuose su viena aiškia funkcija ar kvietimu veikti.
- Sumažėja atmetimo rodikliai, nes pirmas žvilgsnis suformuoja logišką naršymo kryptį, o vartotojas jaučiasi vedamas, ne pasiklydęs.
Galiausiai, tai metodas, kuris gali būti pritaikomas įvairiuose kontekstuose – nuo „landing“ puslapių iki skaitmeninės reklamos, tiek kompiuteriuose, tiek mobiliuosiuose įrenginiuose.
Dizaineriams ir rinkodaros specialistams tai kvietimas: naudoti ne tik kūrybiškumą, bet ir elgsenos tyrimais paremtas praktikas, kurios iš tiesų veikia.
Rekomendacijos
Kad Z dėmesio modelis veiktų maksimaliai efektyviai, būtina ne tik jį suprasti, bet ir nuosekliai taikyti praktikoje, grįžtant prie duomenimis grįstos analizės ir testavimo. Štai kelios esminės gairės:
Testuokite su realiais naudotojais
- Naudokite akių sekimo tyrimus (eye-tracking), kad suprastumėte, kaip iš tiesų vartotojai keliauja jūsų puslapiu.
- Analizuokite šalčio zonų ir karštųjų taškų žemėlapius (heatmaps), kad įvertintumėte, ar Z modelis atitinka faktinę dėmesio eigą.
Derinkite su vizualinės hierarchijos principais
- Spalva – svarbiausi elementai turėtų būti ryškesni, kontrastingesni.
- Dydis ir svoris – naudokite didesnius šriftus, ryškesnius vaizdus Z linijos pradžioje ir pabaigoje.
- Kontrastas ir baltoji erdvė – padeda akiai keliauti reikiama kryptimi be perteklinės apkrovos.
Nuolat optimizuokite
- Stebėkite Google Analytics ar kitų analitikos įrankių duomenis – kur vartotojai spaudžia, kada išeina.
- Atlikite A/B testavimus – skirtingos Z struktūros variacijos gali duoti skirtingus rezultatus.
- Atminkite, kad dizainas nėra statiškas – jis turi būti gyvas ir prisitaikantis prie vartotojų elgesio pokyčių.